About the Project
During my 2nd year studying at Sheridan College, I was tasked with assembling a small team to create a video game with the minimum features necessary to communicate an intended experience (MVP).
Jungle Gym is a whimsical 3D platformer where players take the role of Monkey Jim, a world-renowned safety inspector. He has been sent to evaluate the newly built Jungle Gym theme park. Monkey Jim must roll, hover and swing his way through the parks challenges to complete his paperwork and approve Jungle Gym for its grand opening.
Jungle Gym Gameplay Trailer
My Roles in the Project
Level Designer
Designed an open world along with non-linear levels within it.
2D Animator
Storyboarded and animated cutscenes in Adobe Animate
Pre-Production

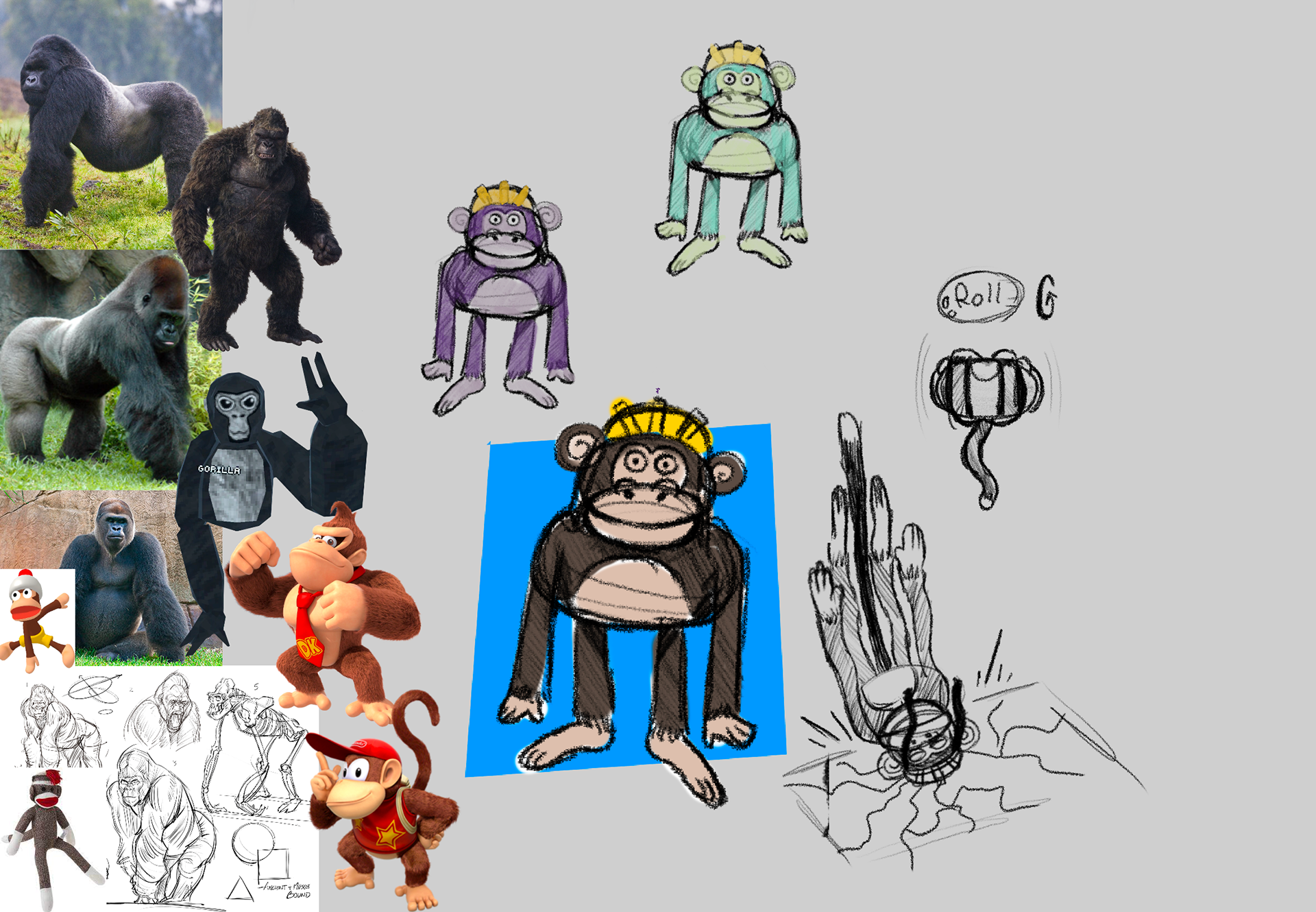
The Jungle Gym Concept

Main Character Concept

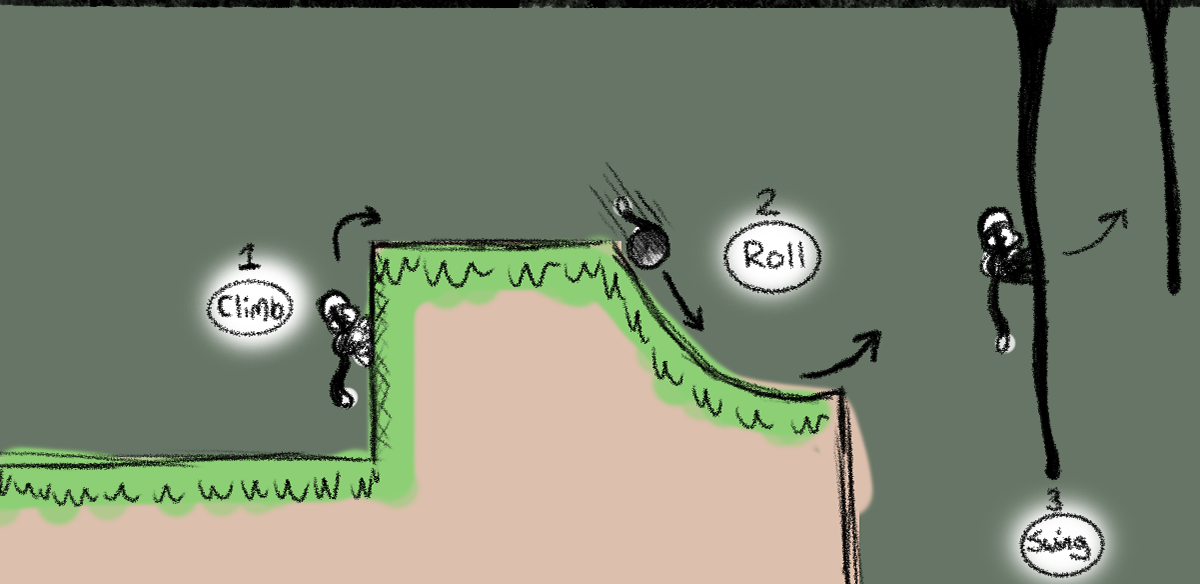
Movement Abilities Concept

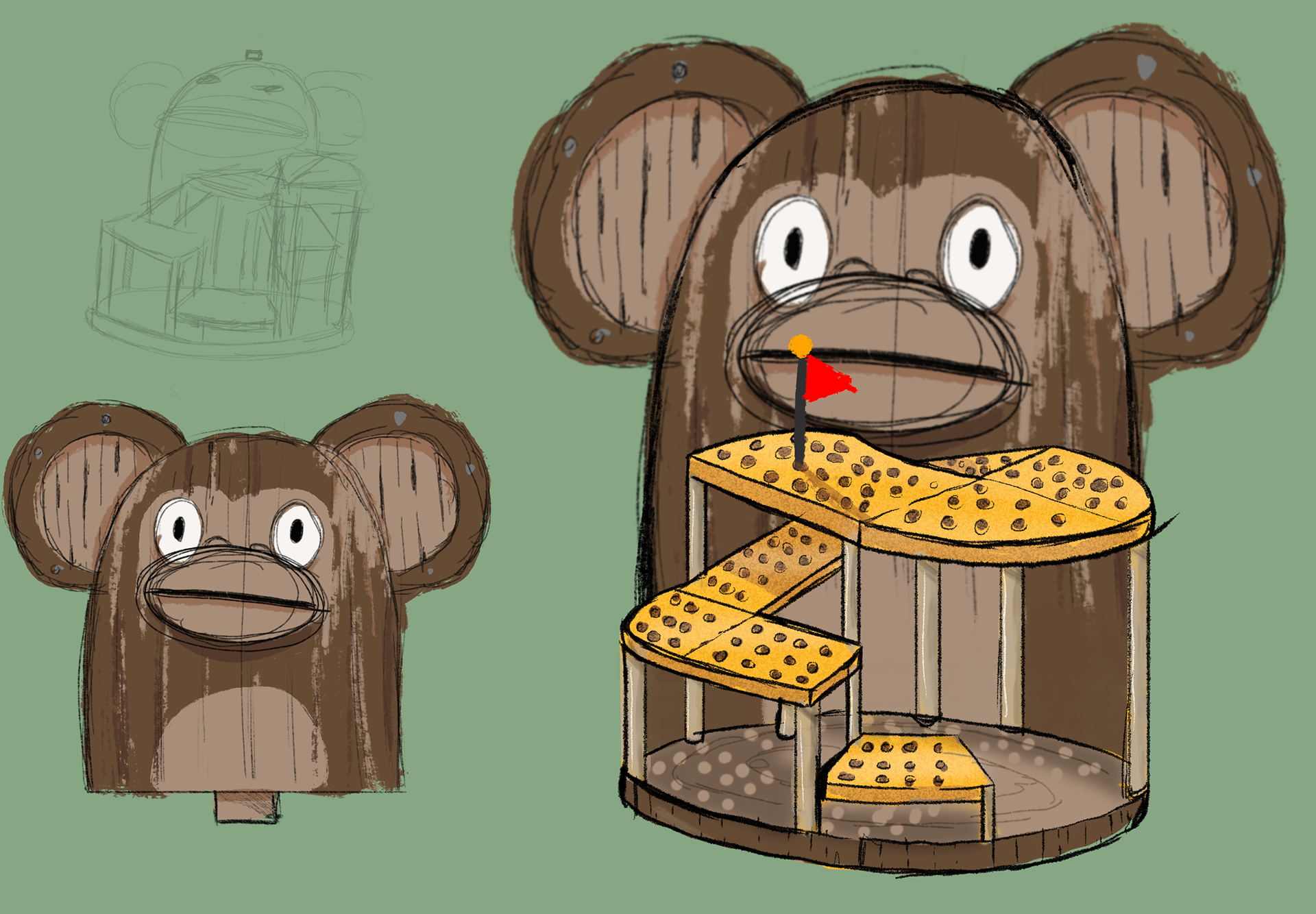
Level Concept 1

Level Concept 2

Level Concept 3
Initial Pitch
• Created these sketches to pitch my idea for Jungle Gym
• I was attracted to the idea of a playground as the setting
• Wanted themes of play and exploration
• The team loved my ideas and decided this would be the foundation we built upon.
Level Design

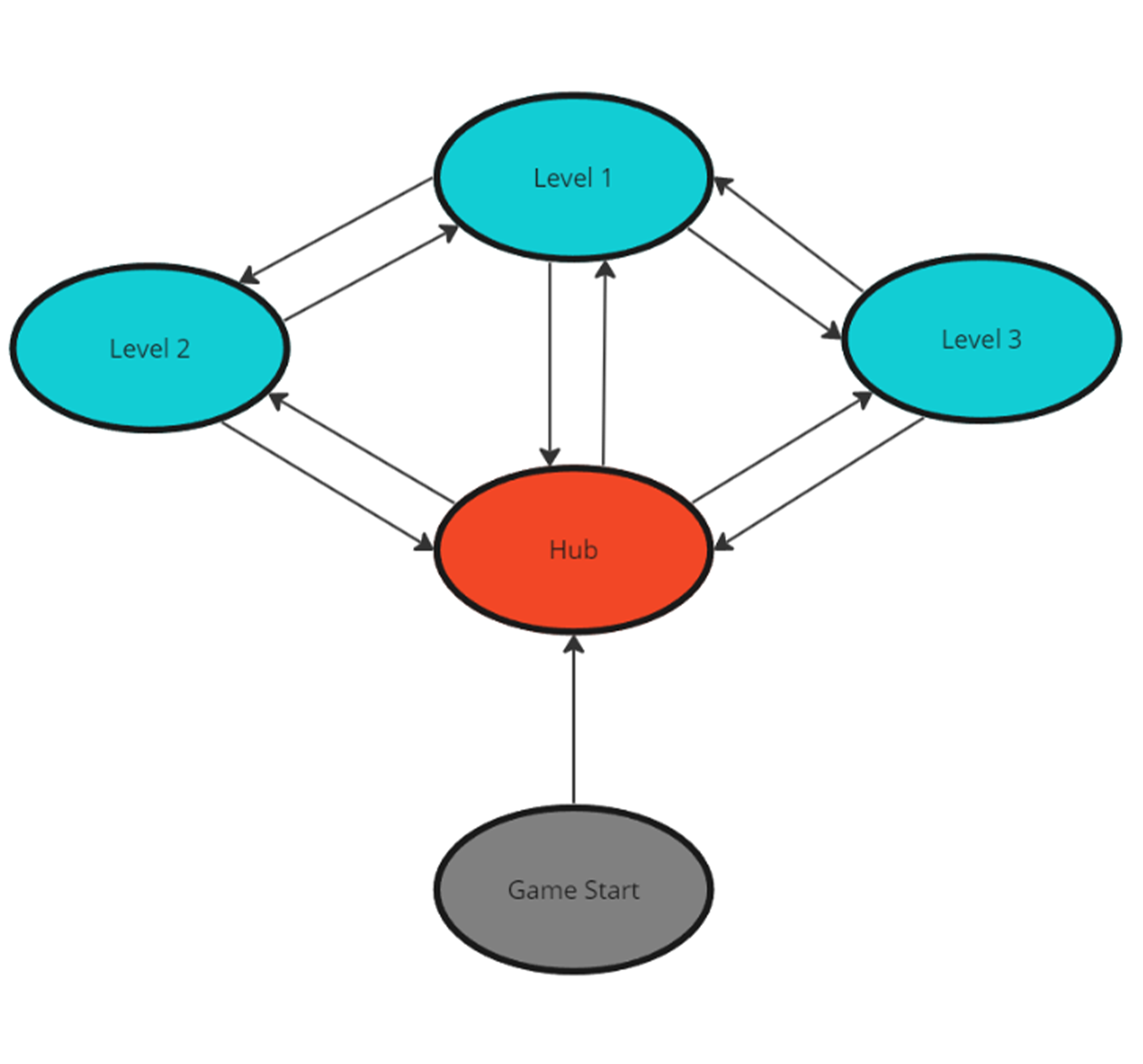
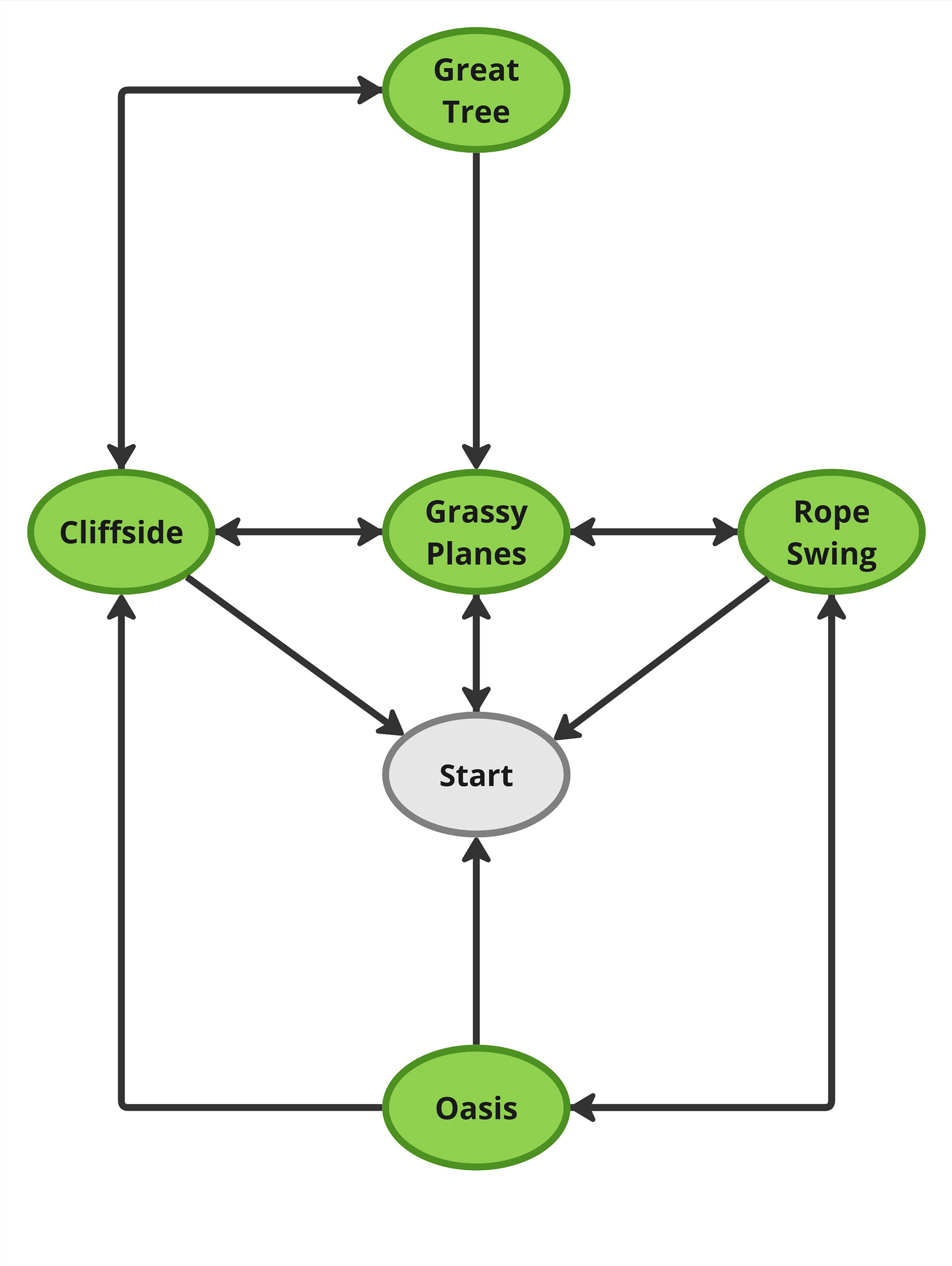
Bubble Diagram- Hub connections to the world

Sketch: Rough layout of the levels

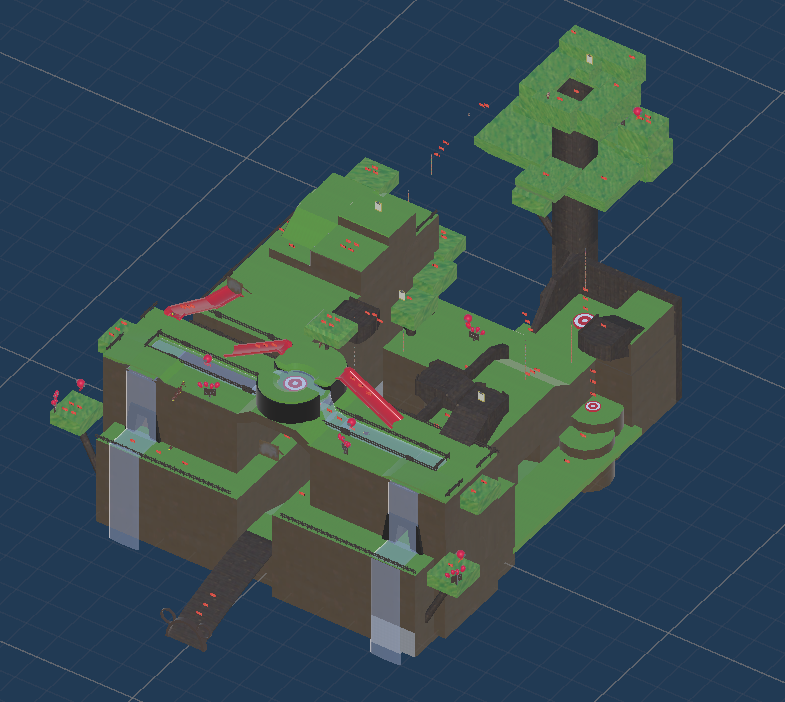
Block-out: Position and scale of the levels in-engine

Final Result: The Jungle Gym
Process of Creating an Open World
• The Jungle Gym should feel like a theme park
• I wanted players to have the freedom and motivation to explore
• Started with a bubble diagram which evolved into sketches for composition and a block-out to get the scale of each level
• After planning was complete, finished levels could be placed in their designated spots
Metrics Playground
• Understand the player's movement capabilities
• See how the camera systems interact with the player and other objects
• Test gameplay features
• Get measurements for maximum jump distance, speed, slope angles, etc
• Streamlined the level design process

Rainforest Reference Images

Rough Sketch of Layout

Bubble Diagram of Level Progression

Final Product
Level Design Process
1. Level Design Document to keep development organized
2. Gathered reference material for the levels theme
3. Rough sketch of the layout
4. Bubble Diagram to determine progression through the level
5. Grey-boxed the rough layout
6. Conducted playtesting and made changes to the level where necessary
7. Added basic textures on top of the grey-box materials
Lesson #1 Branching Paths
• Levels can be approached from any angle so they must be open-ended.
• A single destination can be reached in multiple ways.
• Freedom allows players to experiment with the movement.
Lesson #2 The Golden Path & Verticality
• Each level was designed with a golden path to guide players.
• The Golden Paths are in the shape of an upward spiral.
• Climbing upwards creates a feeling of progress.
• Verticality requires that some segments are completed before others.
• Wherever a player falls they can move to the center of the level to start again
Lesson #3 Composition
• I sketched compositions and referenced them when grey boxing
• Framing is used to highlight key points of interest
• The vertical walls ending with a curved roof outline a tree in the distance

Balloon

Rope Swing

Breakable Wall

Bounce Pad
Lesson #4 Different Features, Same Difficulty
• Every level needed to be easy since they can be approached in any order
• The solution is that Each level focuses on a unique set of gameplay features
• Another way to keep things fresh instead of increasing difficulty
• Players improve through experimentation

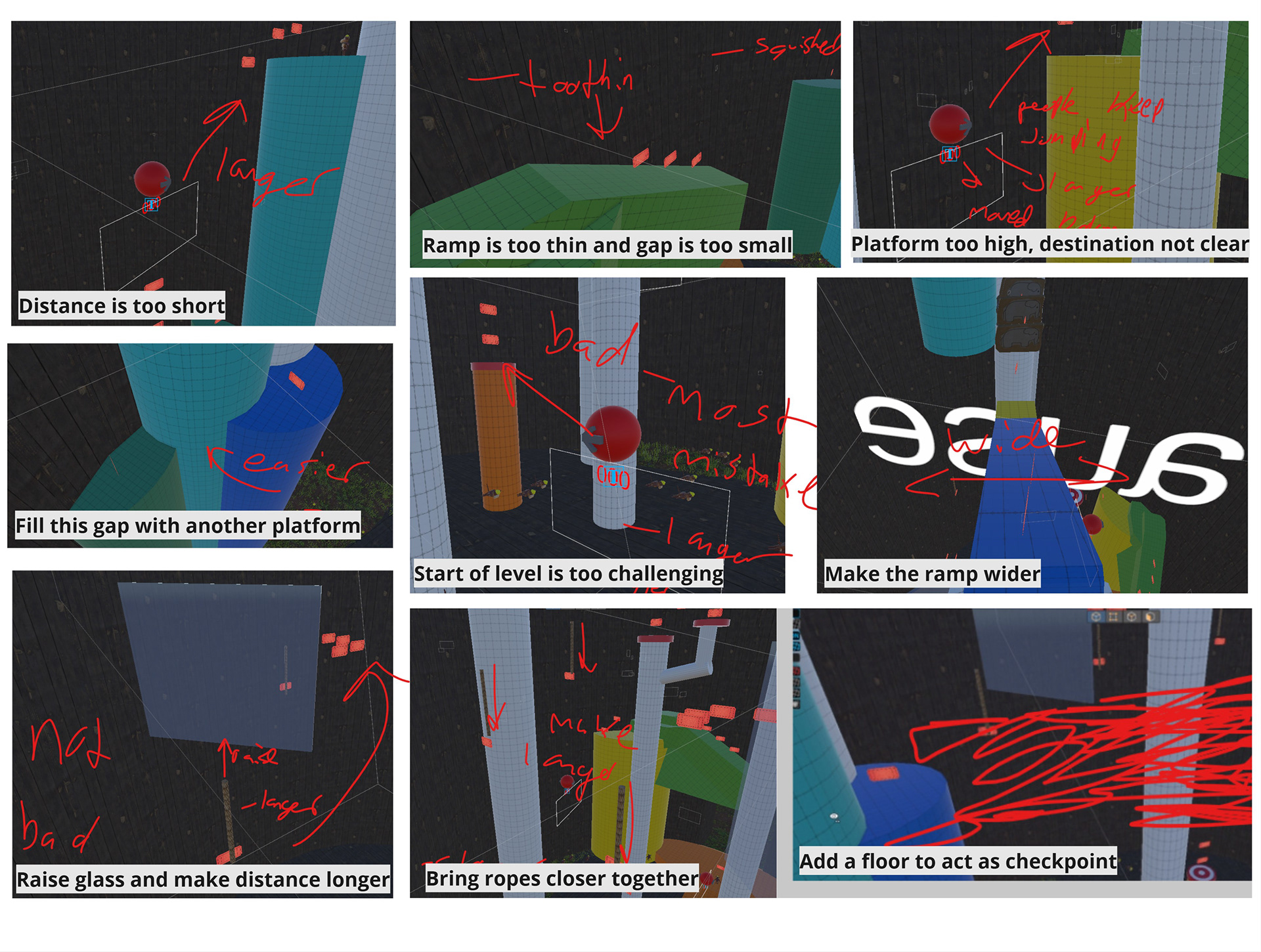
Collage of annotated screenshots I made immediately after playtesting
Lesson #5 Rapid Iteration
• Play-testers found the difficulty spike too harsh.
• Tight jumps were frustrating.
• Players were confused about where to go.
• I annotated screenshots of where players had complaints about the level.
• Visualizing the feedback helped me quickly iterate and improve my level.
• Messy notes were ok because nobody needed them but me
Animation
Animated Cutscenes
• Jungle Gym has zero dialogue, the cutscenes were an opportunity to tell a story
• Sets up the main character and his goal in a fun way
• Hand-drawn animation made with Adobe Animate
• Backgrounds accurately portray the in-game locations
• Animation helped communicate the whimsical and silly vibes of Jungle Gym
Process
• Started with a rough storyboard
• Created animatic to judge timing and overall flow of the scene

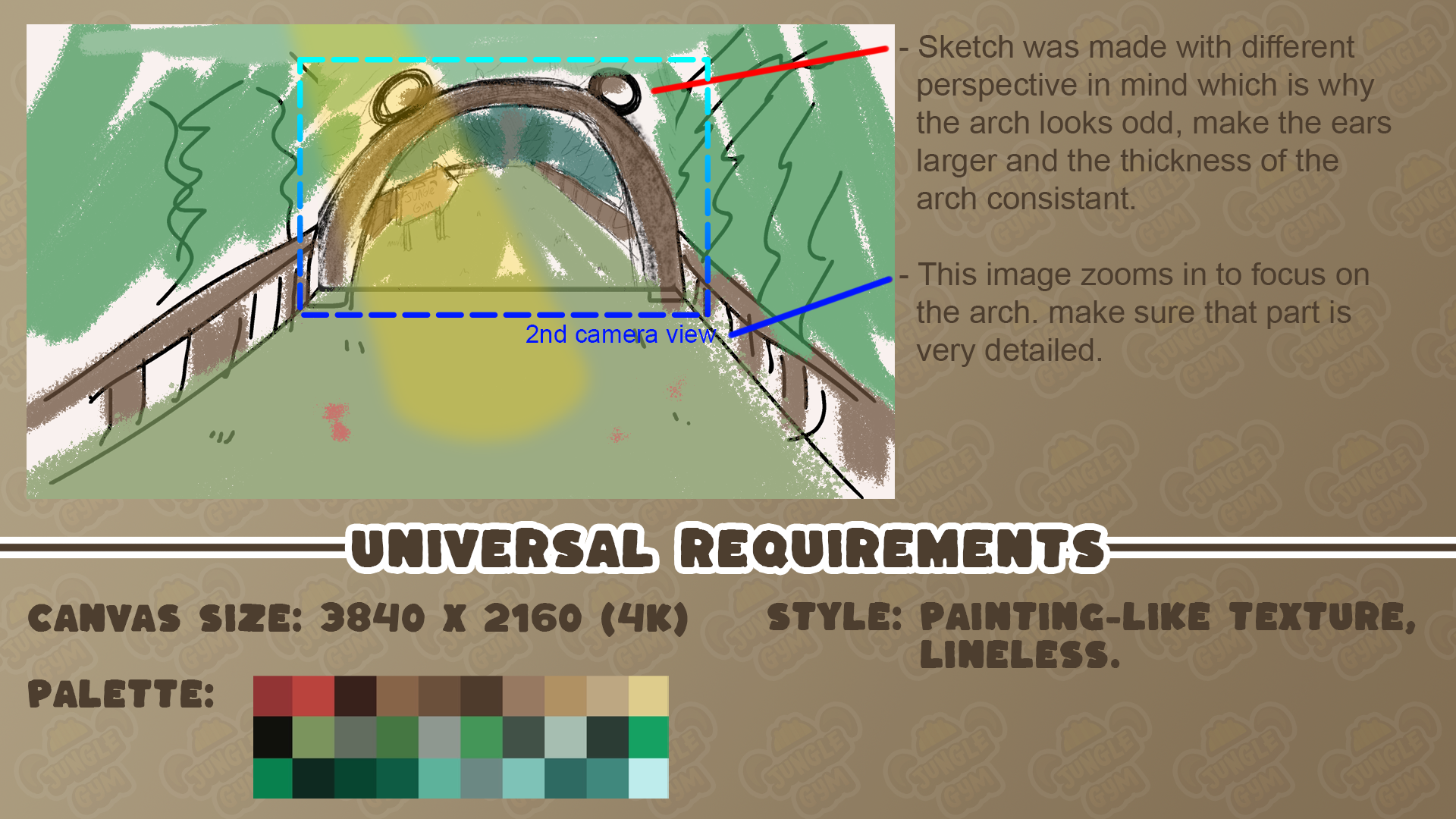
Background #1: My Sketch and Instructions

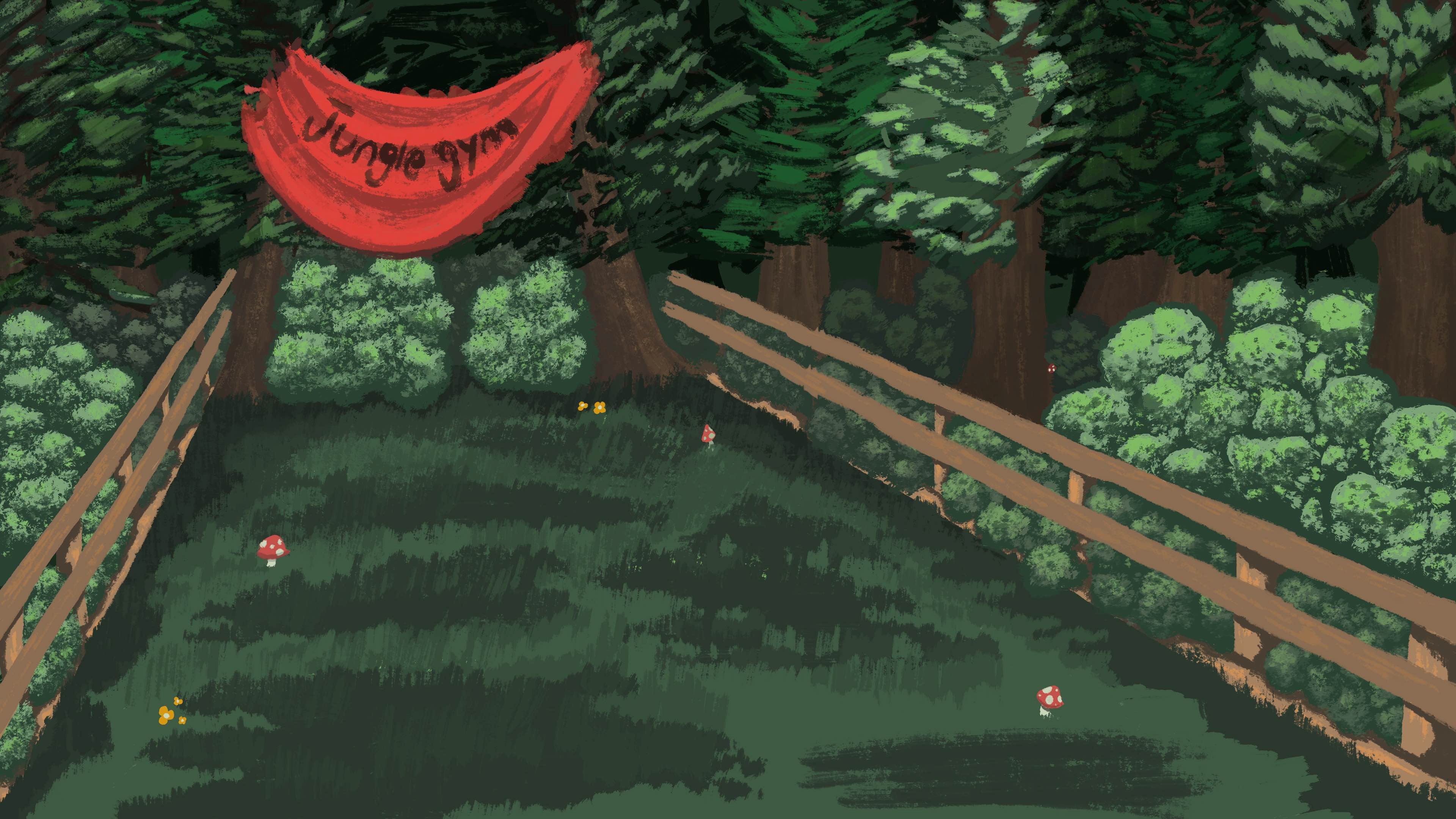
Background #1: Artist Submission

Background #2: My Sketch and Instructions

Background #2: Artist Submission
Backgrounds
• I brought on a background artist so I could focus on the Animation
• Provided a guide which includes a sketch and instructions for each background
• Held frequent progress checks and offered assistance when requested
Final Product